Proyecto
UX / UI Autoridad Marítima Panama
El objetivo del proyecto era realizar un rediseño UX y UI del sitio web principal con WordPress, para actualizar la estructura del sitio y mejorar la experiencia de navegación de los usuarios al momento de encontrar información relevante.

Rol: UX/UI Design

Tiempo: 4 Meses

Producto: Sitio web

Figma / WordPress


Rol: UX/UI Design

Tiempo: 4 Meses

Producto: Sitio web

Figma / WordPress

Hallazgos
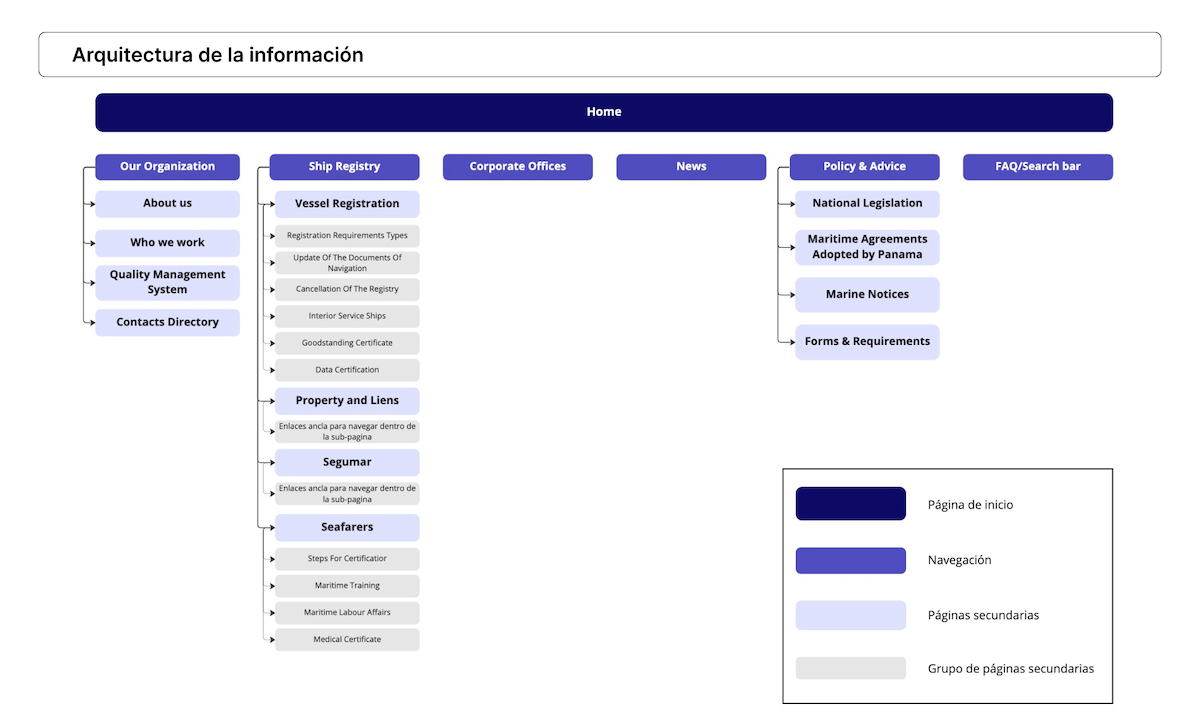
Cuando me uní al proyecto, el cliente ya contaba con un sitio web existente. El primer paso fue estudiar la arquitectura del sitio web para mapear las partes informativas que se mantendrían dentro del sitio. Además, se realizaron hallazgos con el objetivo de identificar mejoras que facilitaran la experiencia de los usuarios. Mi trabajo se realizó de forma remota con el cliente, pero nos comunicábamos diariamente usando varias herramientas de colaboración como Google Drive y Meet.
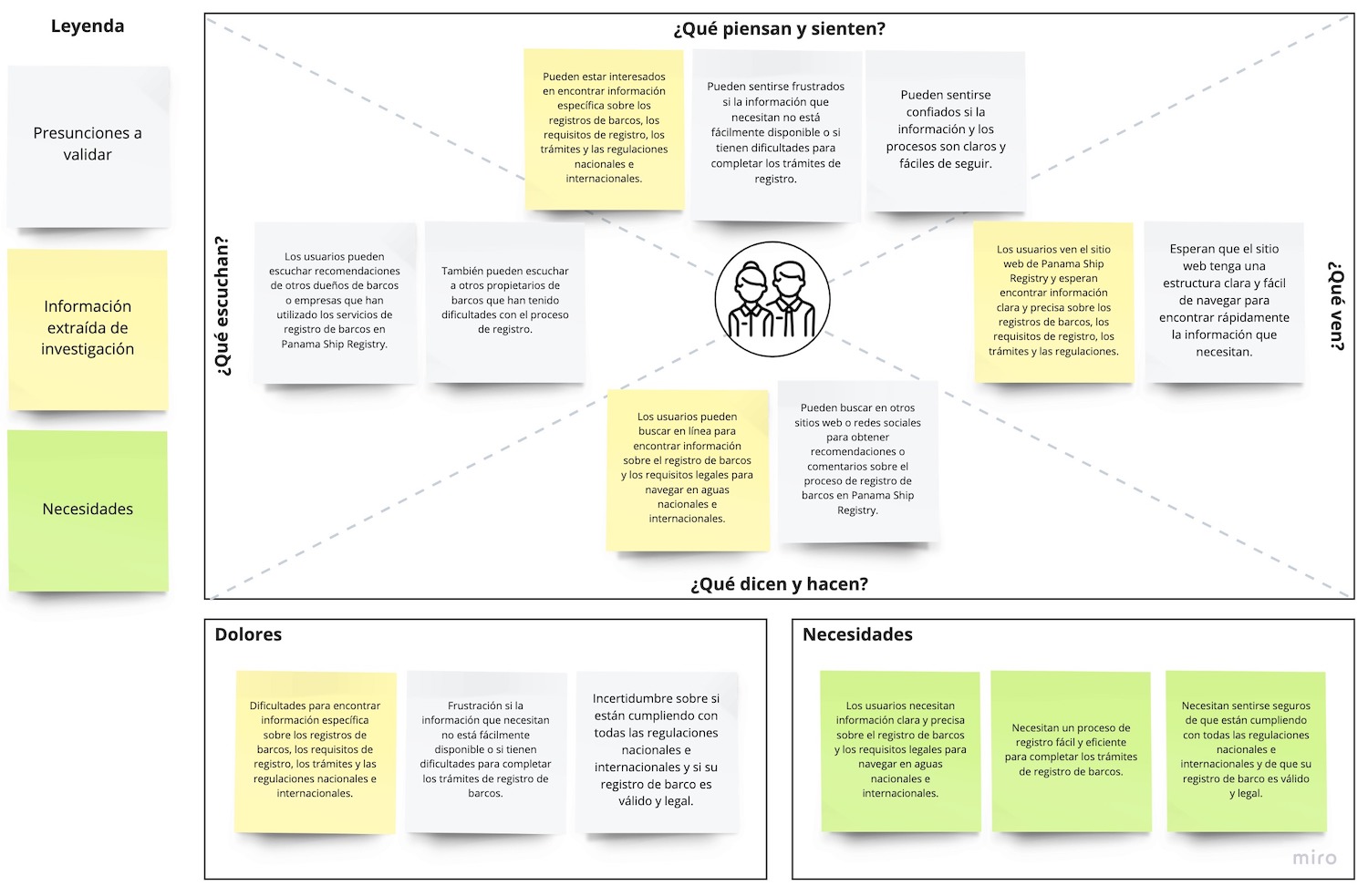
Una vez analizado lo anterior, procedemos a crear un mapa de empatía para analizar las necesidades del usuario en el sitio web. De allí logramos concluir que los usuarios son propietarios de barcos, abogados, representantes de empresas y trabajadores de la industria marítima que necesitan información sobre trámites de navegación y regulaciones.

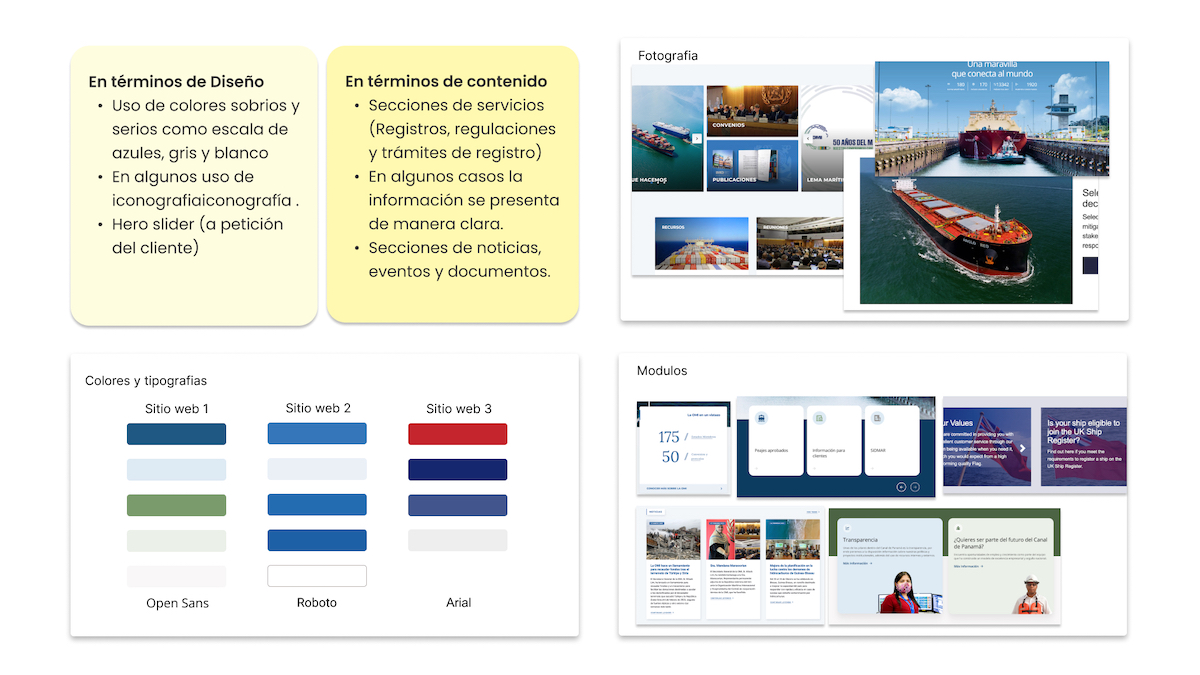
Luego, se realizó una investigación del entorno mediante la creación de un moodboard con el objetivo de recopilar elementos visuales, como imágenes, colores, módulos y otros elementos gráficos que representen tanto el entorno como la industria en la que el cliente se desempeña. De esta forma, se organiza y visualiza la información para definir los elementos clave que se utilizarían en el diseño del sitio web.



Re-diseño
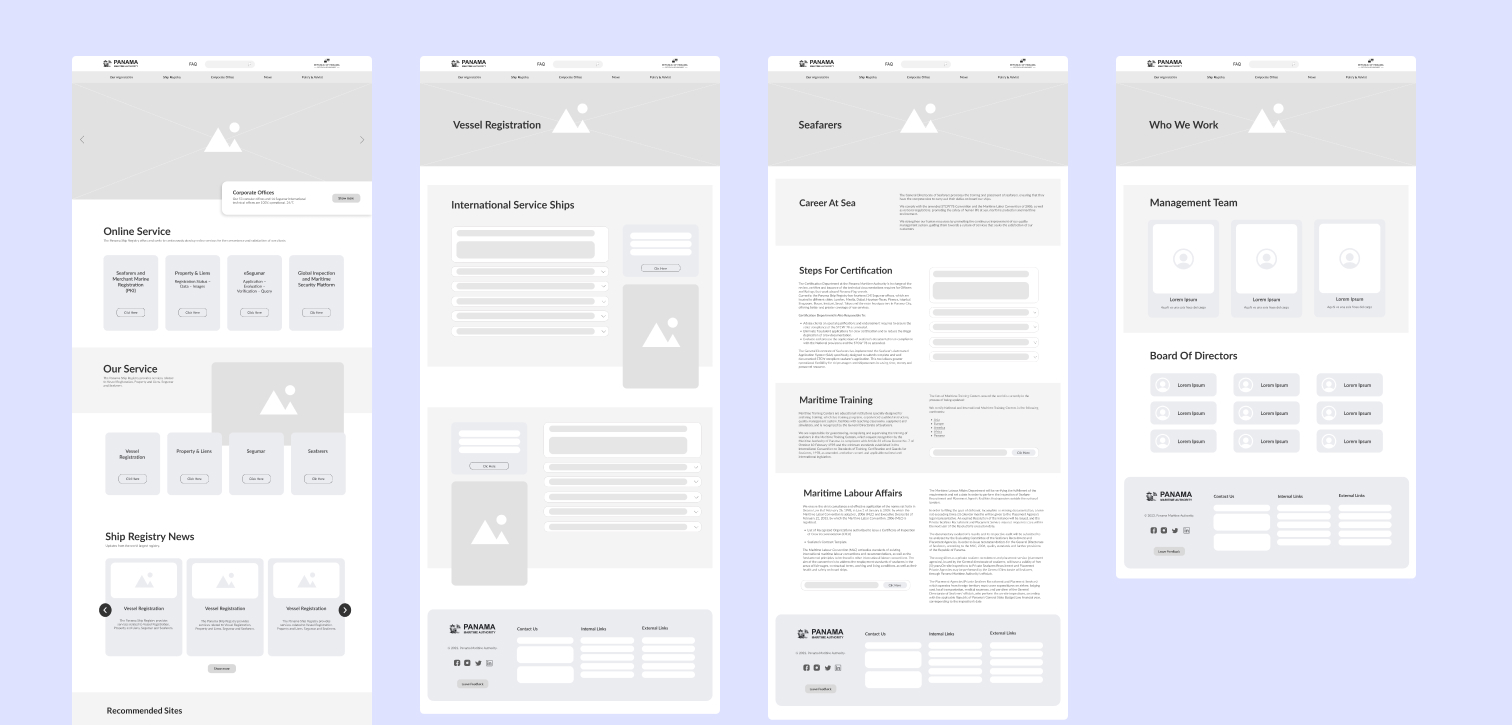
Una vez finalizada la investigación, procedí a diseñar wireframes, en principio, considerando la vista en escritorio, para asegurar de que la información se presente de manera clara y organizada, lo que ayudaría a los usuarios a encontrar de manera rápida y eficiente lo que necesitaran.

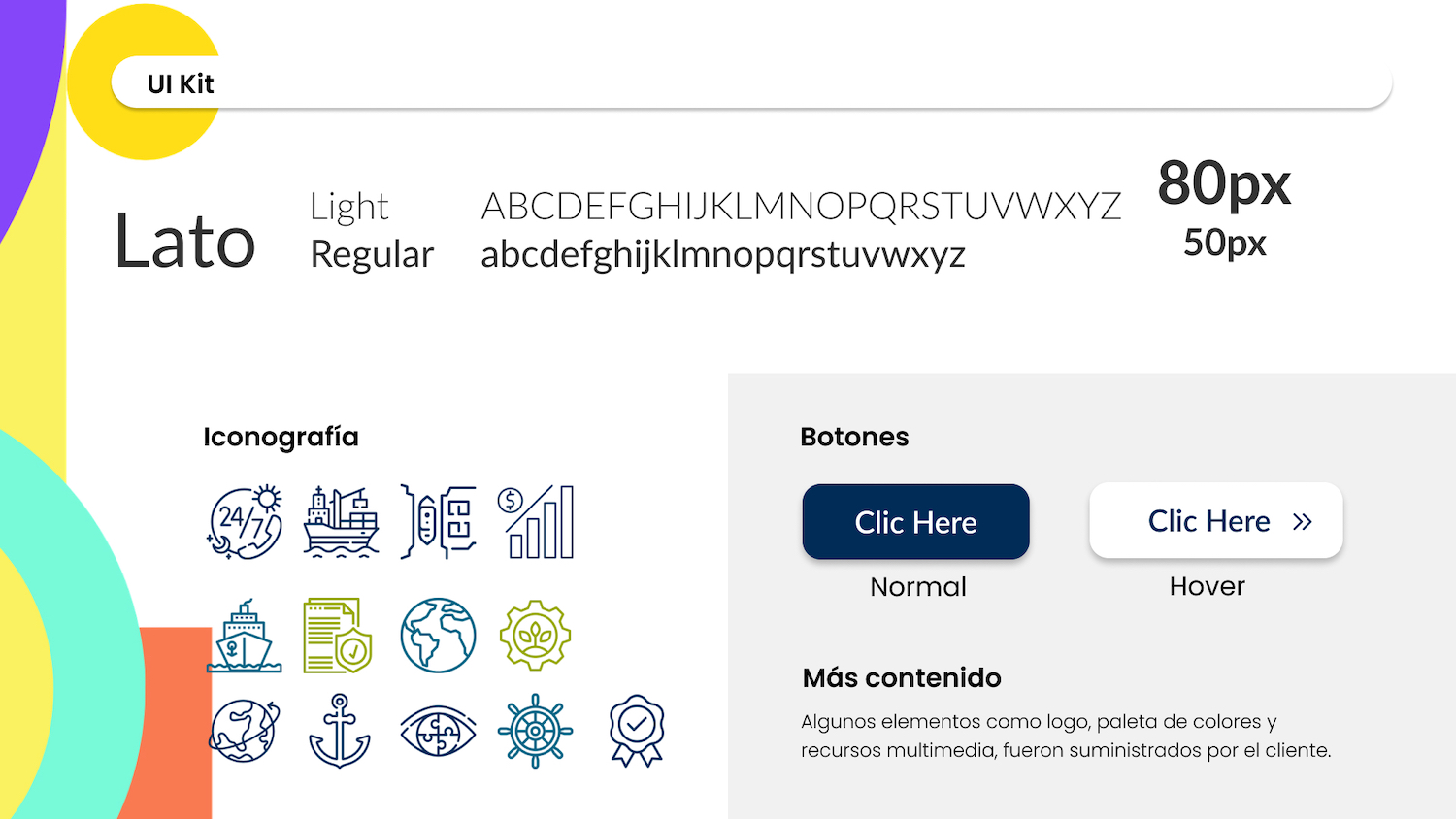
Luego definí el UI Kit con el que trabajé en el sitio web. Para la tipografía, se tomó la decisión de usar fuente sans-serif de estilo moderno y limpio que reflejara la humanidad, amigabilidad y legibilidad. Además, dentro del diseño, se incluyen iconos de solo contorno, sin relleno de color, esto con el objetivo de ampliar información textual y reflejar un aspecto más limpio y minimalista.


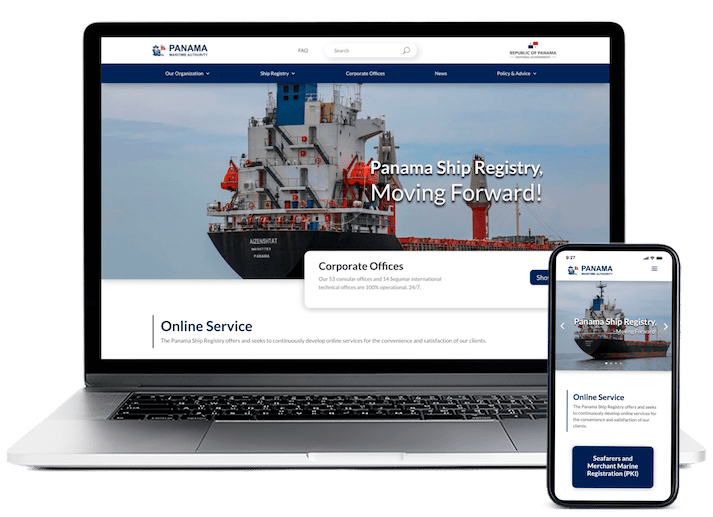
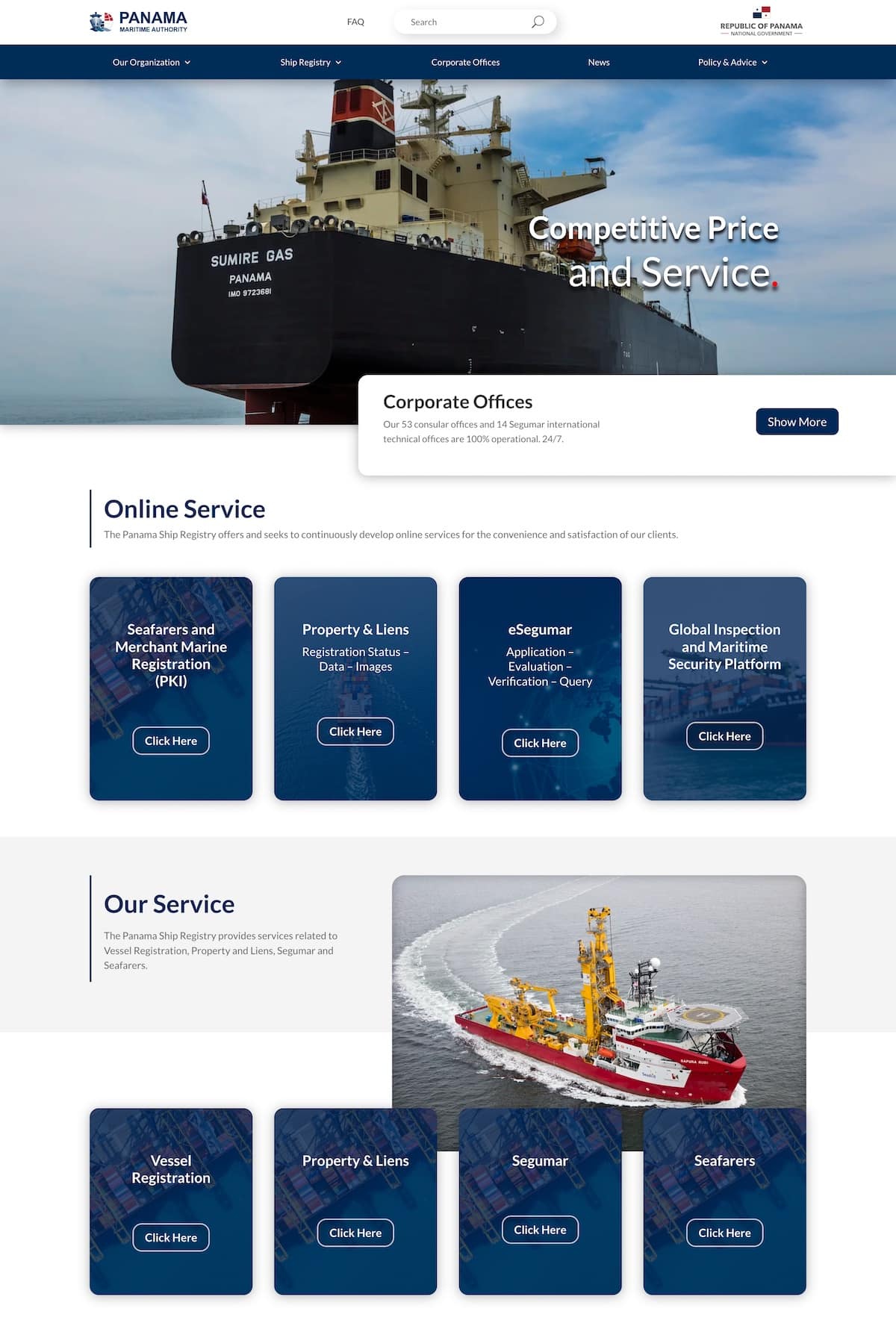
Vista escritorio
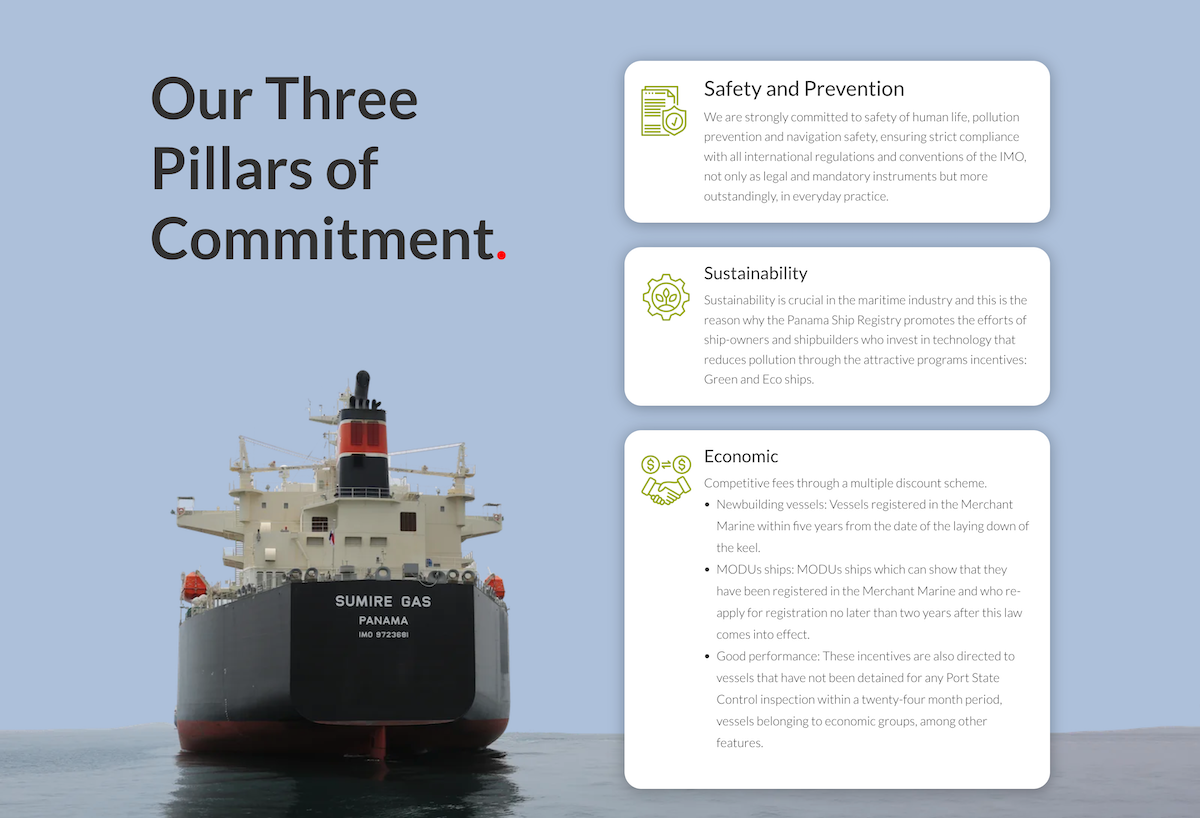
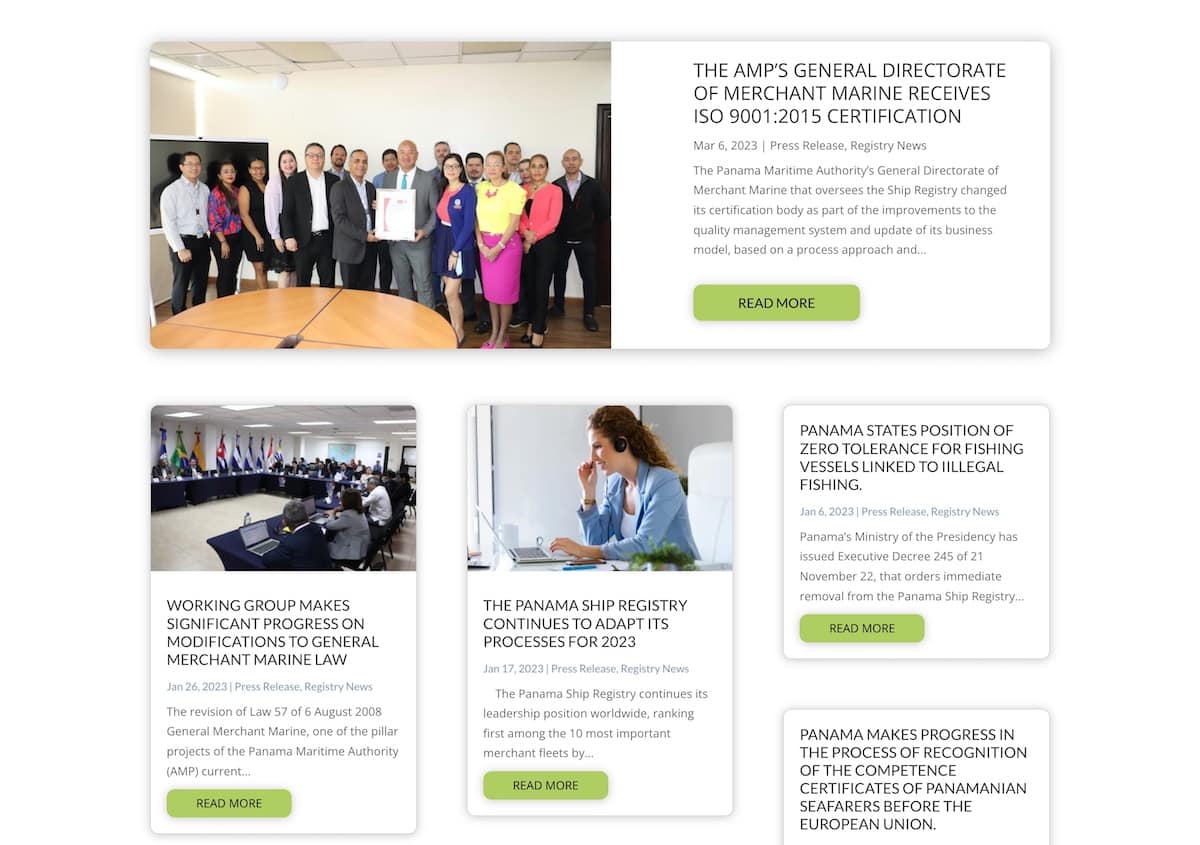
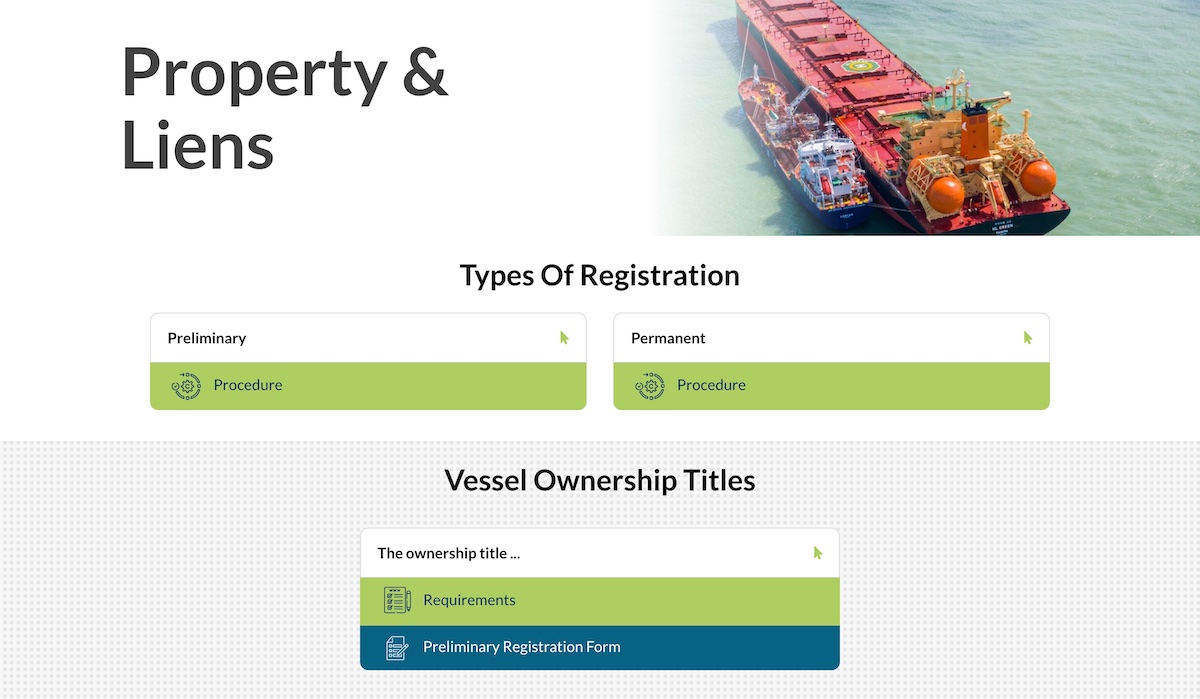
En esta etapa pasamos a implementar los detalles visuales como contenido textual, gráficos, imágenes e iconos, asegurando de que todo esté en línea con la identidad visual del cliente.





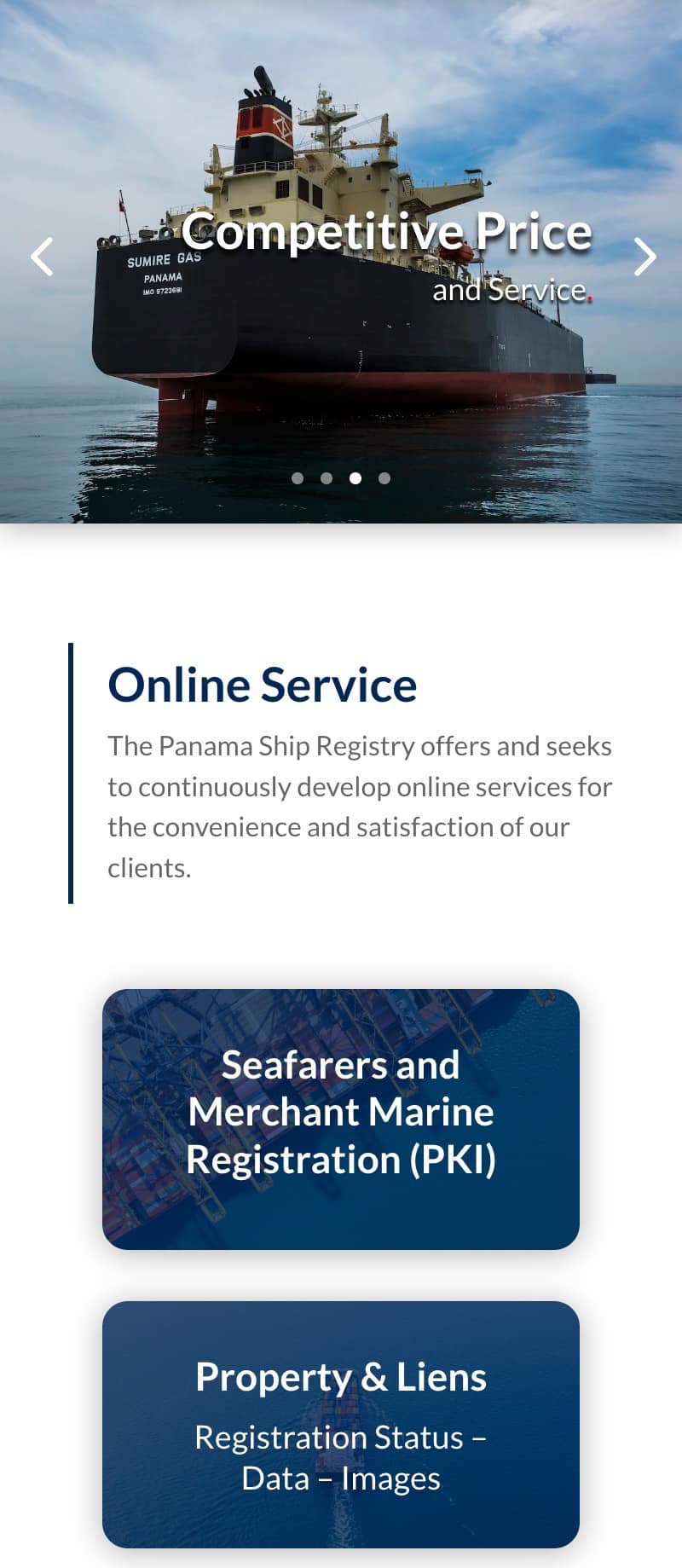
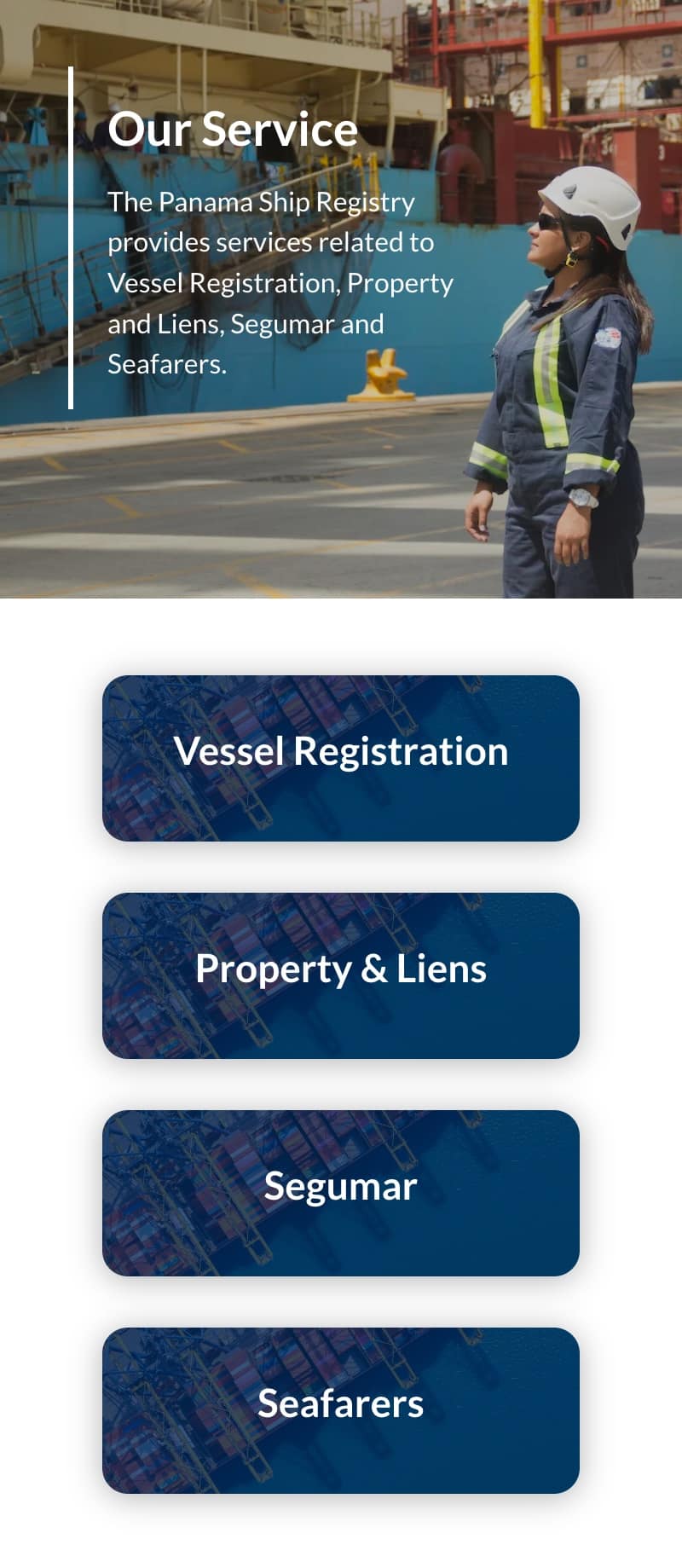
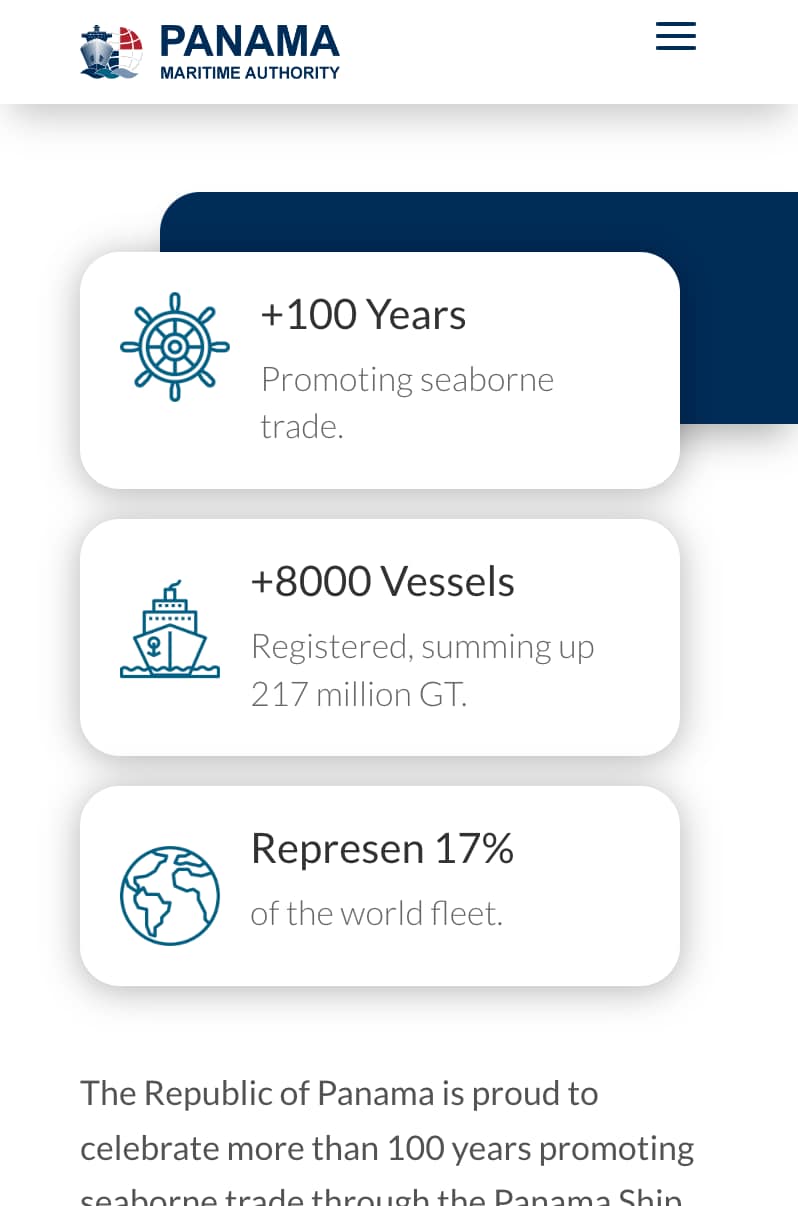
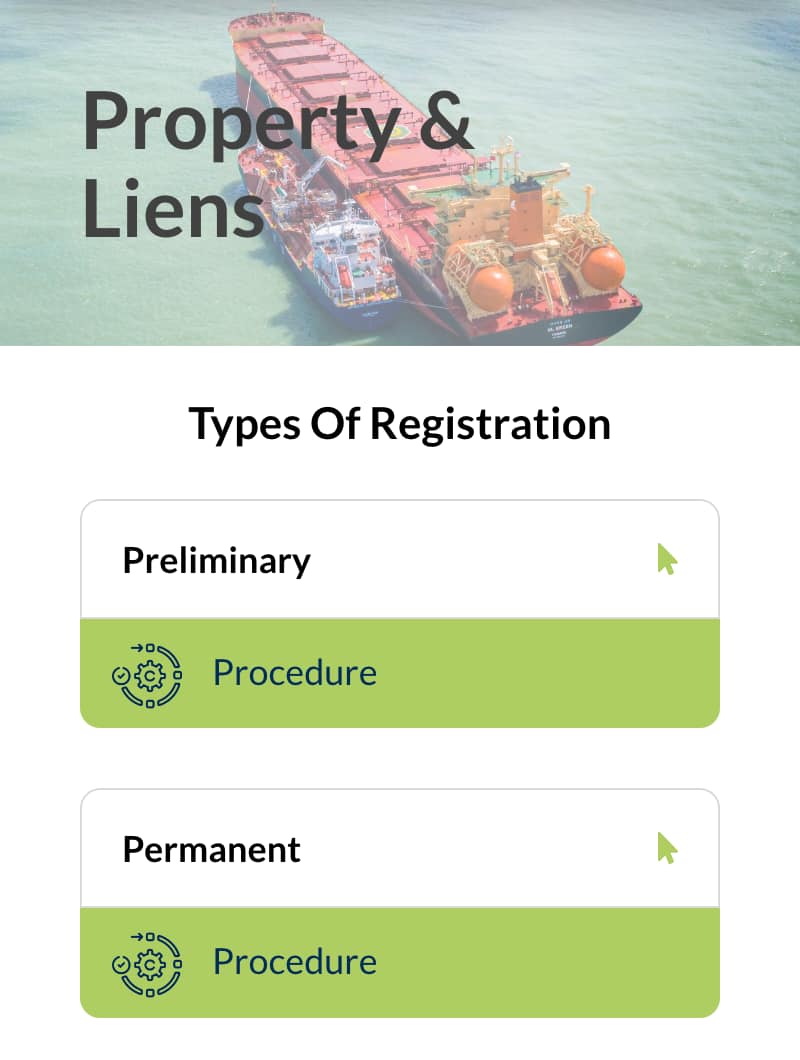
Vista móvil
Como uno de los pasos finales, ajusté todo el sitio web a versión móvil para lograr accesibilidad desde dispositivos moviles.





Resultado
El diseño creado se encuentra actualmente en proceso de migración al dominio del cliente.
El resultado del sitio web brinda una mejor experiencia por su diseño fácil de usar y se enfoca en lo que los usuarios realmente buscan.
¡Gracias por llegar hasta aquí!
Hablemos: